【ホームページ作成】依頼前・依頼後の流れと4つの注意点について

「ホームページを新しく作りたいけど、何から始めればいいの?依頼までの流れや依頼後の流れがわからない…」
このように思っている方もいるかもしれません。
実は、ホームページ作成を依頼する前に知っておくべきポイントがいくつかあります。ホームページを作成する際の流れと注意点を知っておくことで依頼の際もスムーズに、そして自分のイメージ通りに進めてもらえることができます。
この記事では、ホームページ作成を依頼する際の具体的な流れと、失敗しないための4つの注意点を詳しく解説します。

【依頼前】ホームページ作成の流れについて

ホームページの作成を依頼する際には、事前の準備が非常に重要です。まず、目的を明確にし、どのようなウェブサイトがビジネスに最適かを考えます。
こう言うと「なんだか面倒くさそうだな。。」と感じてしまうかもしれませんが、ポイントさえ押さえておけばそこまで難しくありませんのでご安心ください。
大まかにいうと、
- 目的と目標の設定
- 予算と依頼する範囲の設定
- スケジュールの設定
- 制作会社に見積もりの依頼
依頼前の流れとしては上記のような流れになると思います。

そしたら簡単にステップ形式で見ていきましょう!
あなたがホームページを作成するその目的は何なのか、そして作成した後の目標は何かを明確にすることが大事です。
例えば、集客の母体としてホームページを作成し、その後、SNSや広告を使って未来のお客様に知ってもらえるように働きかけていきたい。のような感じでOKです。
予算はどれくらいなのかについても決めておくようにしましょう。予算によって、できること・できない事も分かれてきますので、できれば余裕のある予算を決めておきましょう。
また、これは予算との兼ね合いもあるのかもしれませんが、制作を依頼する際にどこまでを依頼するのかもその範囲を決めておきましょう。
例えば、「ある程度デザインは用意できているので、コーディングのみお任せしたい」「ドメインの取得から保守まで全てお願いしたい」など、依頼する内容をしっかり伝えれるようにしておくのがベストですね。
スケジュールも確認するようにしましょう。すでにホームページはあってリニューアルの際は、今動いているホームページもあるので焦る必要もないかもしれませんが、新規で作成する場合はいつまでにホームページが欲しい。のかをハッキリしておきましょう。
ここまでの内容をまとめることができた段階で、ホームページの制作会社を探します。
制作会社を探す際におすすめなのは地元の制作会社です。
もちろん、地元よりも都心部で活躍している大手に頼みたい!という方もいらっしゃるかもしれませんが、個人的に地元で長く営業している会社、もしくは地元で今人気で勢いのある会社などはおすすめです。
その理由は”相談しやすいから”です。
ホームページを今まで持っていなかった方、もしくはホームページの運用方法がわからない方は運用していく中で疑問なども多く出てきます。そんな時に地元の制作会社であれば親身に寄り添ってくれますし、何よりレスポンスも早いです。
ですので、相見積もりをする際は大手の制作会社+地元の制作会社(数社)で相見積もりするようにしましょう。
【依頼後】ホームページ作成の流れについて


以下は弊社の場合になるのですが、このような流れでホームページの制作を行なっていきます。
- 目的と目標を明確に伝える
- ヒアリングシートの作成
- キックオフミーティングの実施
- ワイヤーフレームの作成
- デザインカンプの作成
- コーディング
- 最終チェック+SEOの初期設定
- ホームページの公開
では、それぞれの流れについて簡単にご紹介していきたいと思います。
①目的と目標を明確に伝える
まずは、ホームページ作成にあたり、どのような目的でホームページを作成するのかを明確に伝えます。
「ただ何となくホームページはあった方がいいと思うから。。」
など、ぼんやりとした感じだとホームページが完成しても、ぼんやりしたホームページになってしまいます。そうならないためにも冒頭でも書きましたように目的や目標を明確にしておく事で目的に合った運営や集客ができるようになります。
難しいと感じる方もいると思いますので、業者には以下の例を参考に伝えるようにしましょう。
(例)目的と目標
自分の業界ではホームページを使って集客している業者が多い。自社の魅力や他社との違いをホームページでしっかり打ち出して選ばれる存在になりたい。SEO対策もしっかり行なってもらいたい。
②ヒアリングシートの作成
次にヒアリングシートを作成するようになります。ヒアリングシートというのは制作会社があなたのホームページを作成するにあたってとても重要なものになります。
中にはヒアリングシートを作成しないという業者もいるらしいのですが、そういう業者は正直注意した方がいいです。自分の想いや掲載したい内容なども分からない状態で作成してしまうわけですので、
「何か思っていたのと違う。。」
「これにあれだけのお金がかかっているの。。?」
など理想のホームページとはかけ離れたものになってしまう可能性があります。もし、依頼しようとしている業者がヒアリングシートを作成しない制作会社の場合は、せめて以下の点だけは伝えるようにした方が良いでしょう。
(例)ヒアリングシートを作成しない業者に伝えるべきこと
・参考サイトをいくつか用意する(URLと合わせて)
・自社の情報
・提供しているサービスの内容と抜粋文
・ホームページ作成に対する想い
・[地域名+サービス名]で集客したいという考え
③キックオフミーティングの実施
キックオフミーティングとは、プロジェクトの初期段階で行われる会議を指します。このミーティングの目的は、
- プロジェクトの目標
- 計画
- 役割分担
- 期待値
などをチーム全体で共有して、メンバー間の理解を深めることにあります。作成するホームページの規模にもよるのですが、制作会社によってはキックオフミーティングを行わない場合もあります。
弊社の場合は、小規模な案件でも基本的にはキックオフミーティングを行うようにしています。そうする事でどんな人がどの分野でホームページ作成に関わっているのかをクライアントに知ってもらうことができるからです。
キックオフミーティングが行われない場合でも以下の点だけは制作会社に確認しておくようにしましょう。
・自分とやり取りしてくれるWEBディレクターは誰なのか
・デザイナー、コーダーの所在確認(社内なのか外注なのか)
④ワイヤーフレームの作成
ここまでの内容を進めることができれば、あとはホームページ制作会社がメインとして進めていくことになります。
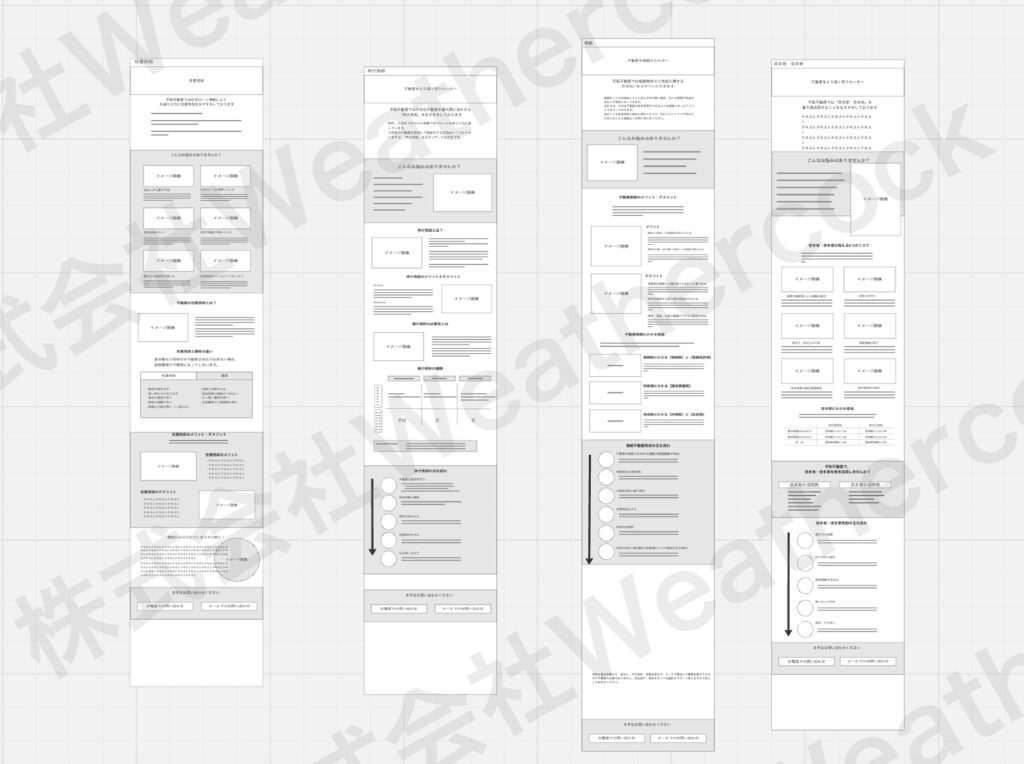
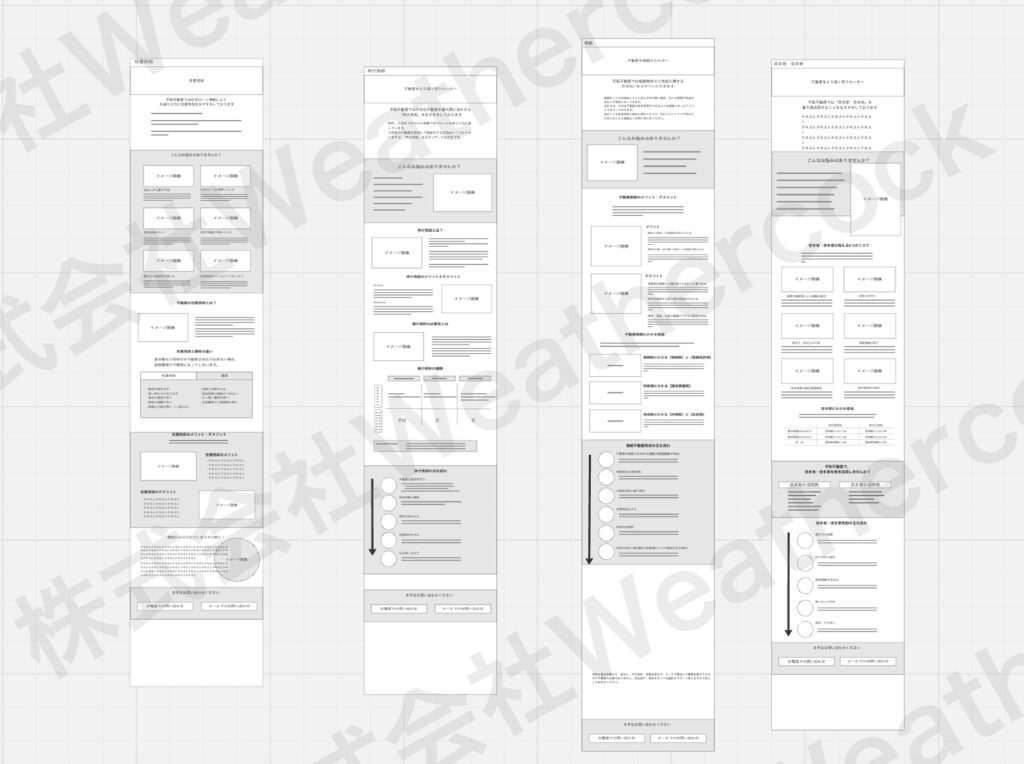
ワイヤーフレームというのは、簡単に言えばホームページの元になるものです。
制作会社のWEBディレクターはヒアリングシートで、どのようなホームページにしようかある程度イメージできているはずなので、そのイメージを元に各コンテンツのレイアウトを配置していきます。
具体的には以下のような感じのフレームを指します。


ワイヤーフレームを見ていただくとわかるのですが、WEBページのどこに何を配置するのかを示す簡単な設計図のようなものです。弊社ではWEBディレクターがワイヤーフレームを作成しています。
ワイヤーフレームを作成する際は最近のトレンドはもちろん、どこにどんなコンテンツを配置するのか、ターゲットに対して魅力的にコンテンツを見せることが出来るのかなどさまざまな視点を持って作成することになります。
もし、依頼しようとしているホームページ制作会社がワイヤーフレームを作成しない場合でも以下の点は伝えるようにしましょう。
自分がイメージしているWEBサイトのレイアウトをURLと併せて手書きでも良いので伝える。
⑤デザインカンプの作成
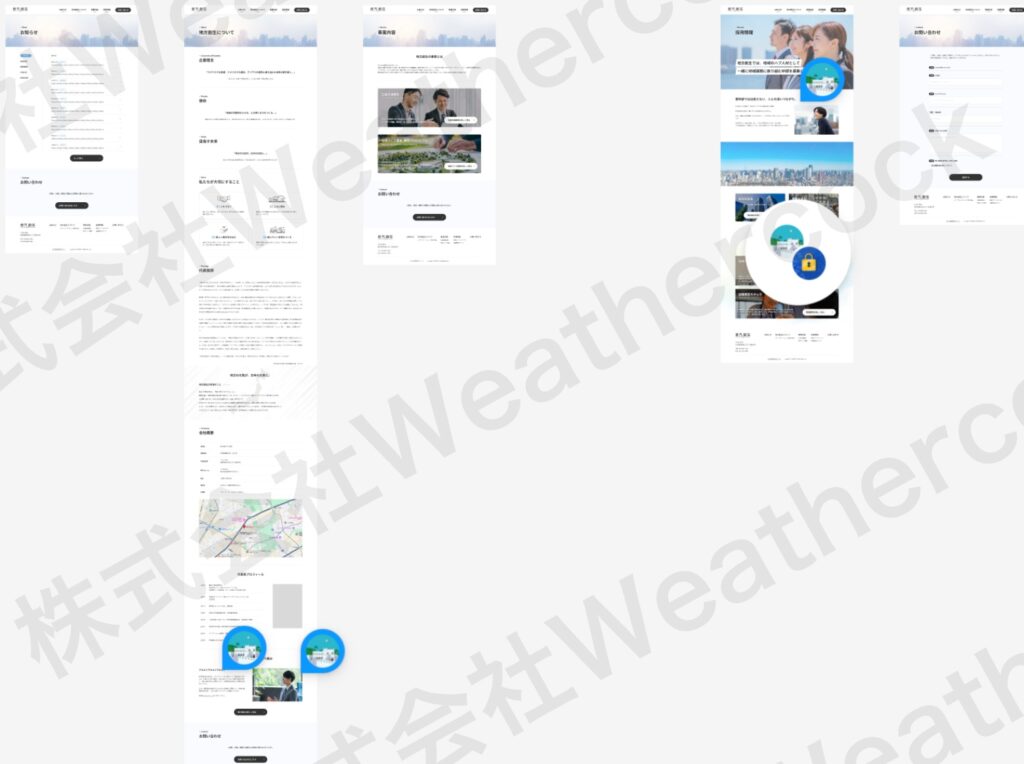
次の段階はデザインカンプの作成です。
デザインカンプというのはホームページで使用する写真やテキストをはめ込んで、実際に出来上がるホームページに限りなく近い見本になります。
このデザインカンプをもとにコーダーはHTMLをプログラミングしてホームページを形成していくことになります。


デザインカンプで使用するツールとしてはコメントの確認ができるfigmaやAdobeXDが多いですね。クライアントとリアルタイムのやり取りをしつつ、スムーズにプロジェクトを進めるためにもデザインカンプの作成は必須ですね。
WEBサイトができてから修正するのは手間がかかってしまいますので、この段階で修正しておくのがベストになります。
デザインカンプを作成しない制作会社の場合は画像でも良いので、どんな感じのWEBサイトができるのかを確認しておくようにしましょう。
⑥コーディング
デザインカンプができたら次にコーディングの作業に移ります。
WEBコーダーが実際にHTMLやCSSなどを使いホームページを形成していくことになります。デザインカンプを作成している場合はその情報を元にコーディングしていくことになります。
作業風景のイメージとしてはこんなイメージですね


また、最近はWordPressというCMSを使用することが多いのですが、中にはコーディングの必要のないWixやstudioなどを使用するパターンもあります。
Wixやstudioなどはコーディングを必要としないので、かなり早くWEBサイトを構築することができます。実際、弊社でも作成開始から2週間で納品できた実績もありますが、弊社は基本的にはWordPressを使用しています。
業者にはどのCMSを使用するのかを確認しておくとGOOD。CMSによってはホームページの更新方法(お知らせ・ブログ等)が全く違いますので要チェックです。
⑦最終チェック+SEOの初期設定
そしてコーディングが完了したらテストサイト、もしくは本番サイトで確認します。この時、デザインカンプと同じようにコーディングできているかをしっかりと確認するようにします。
デザインの確認ができたら、ホームページのSEO周りも確認しておくとGOODですね。業者によってはこのSEOの初期設定が適当に設置されている可能性もありますので、各ページのSEOがきちんとできているのかを双方で確認するようにしておきましょう。
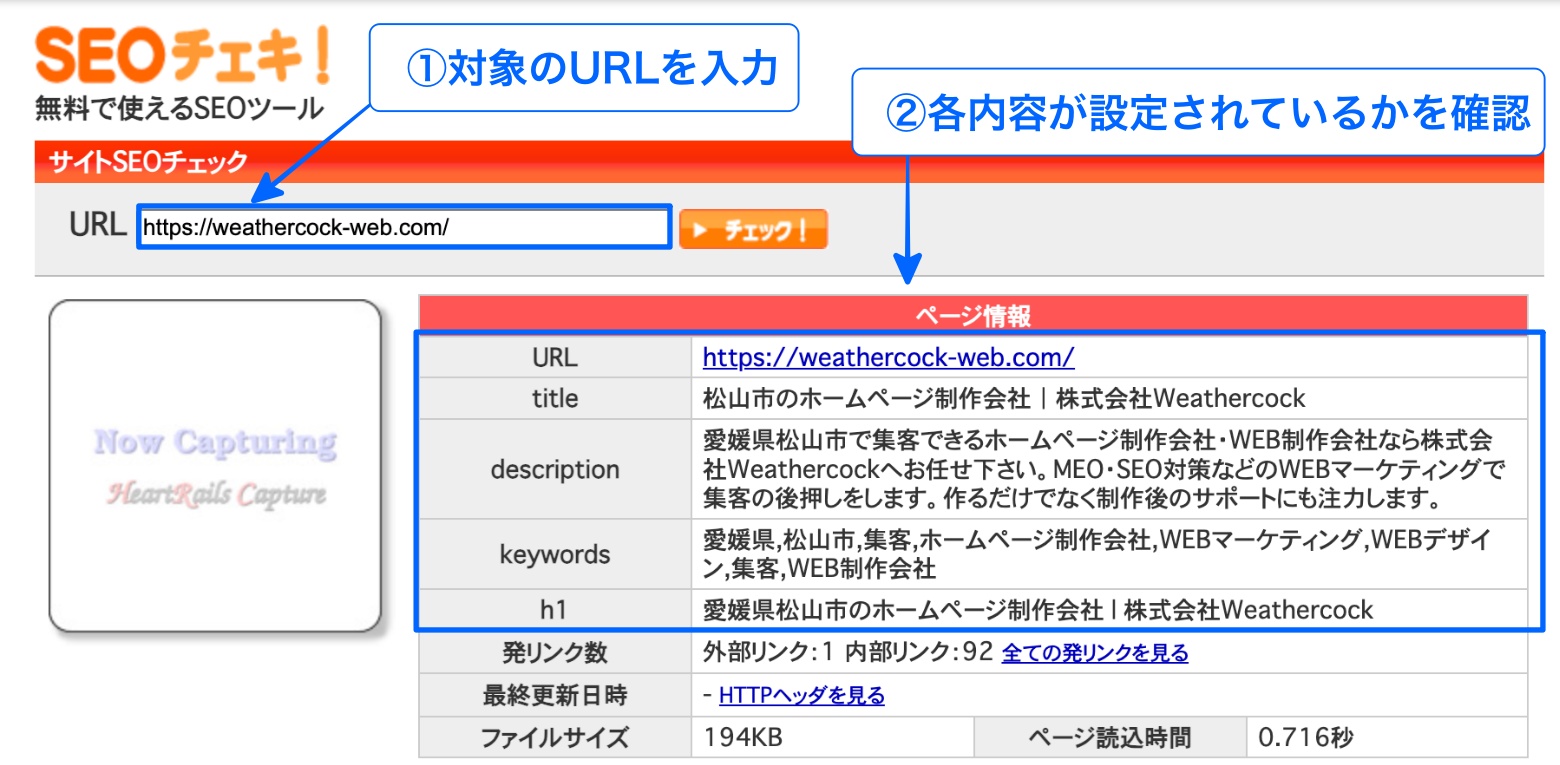
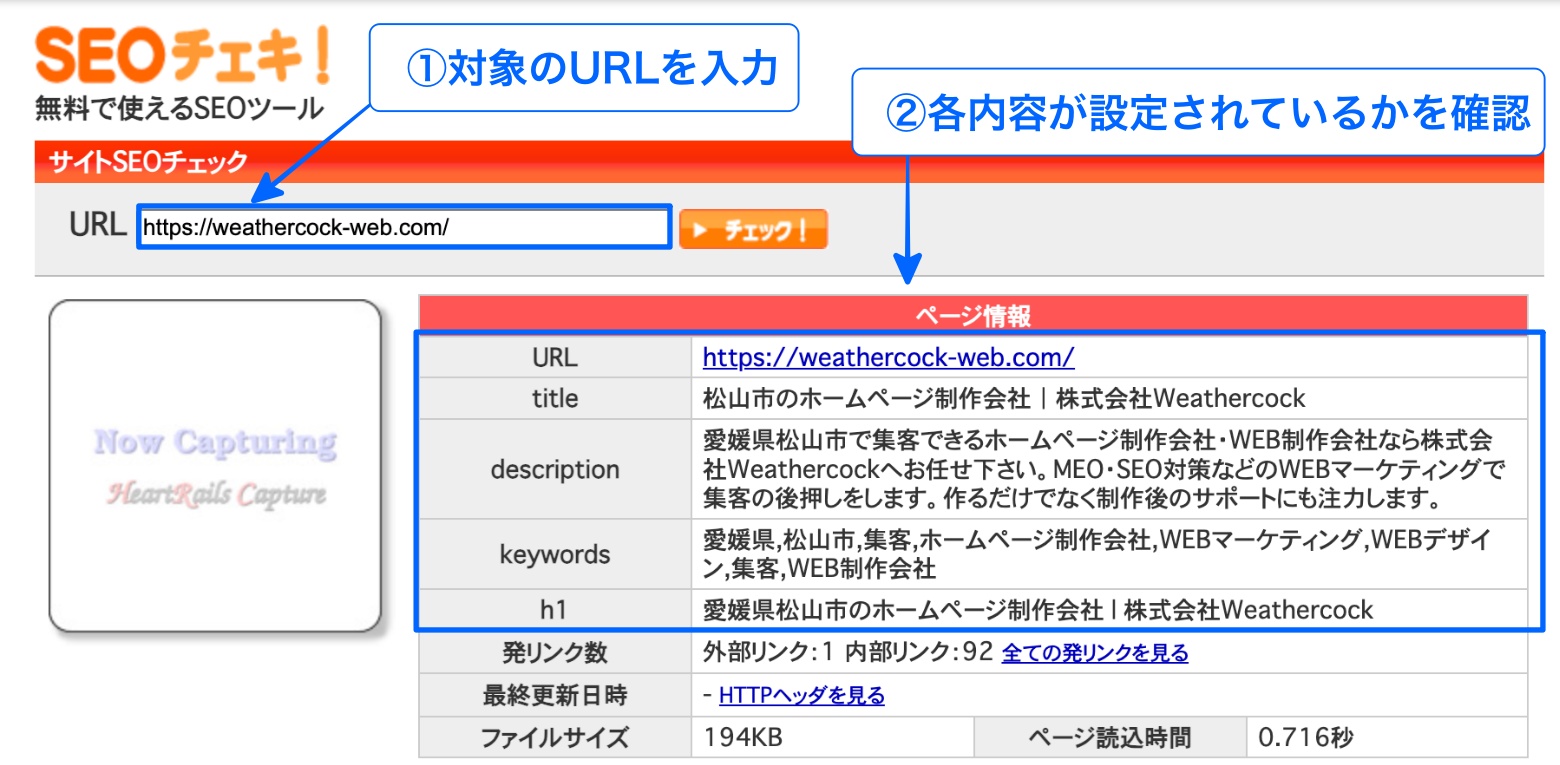
確認は[SEOチェキ]というツールが便利です。


ここでチェックするポイントとしては、[title][metadescription][h1]の箇所になります。各内容の意味は、
- [title]ページのタイトルでGoogleに表示される
- [metadescription]ページの概要文
最低でも上記の2箇所はきちんと設定されているかを確認するようにしましょう。最近みた酷い例で全ての項目が全部同じ文言のホームページがありました。
せっかく綺麗なホームページを作ったのであれば最後までしっかり設定しないとホームページが可哀想ですし、何よりも集客に繋がりにくいですのでクライアント(お客さん)が1番の被害者です。
そうならないように各ページをチェックしていくようにしましょう。
TOPページのほか、サービスのページなどがある場合はそれらのページもチェックしましょう。
7ページ作成したのであれば7ページ全てをチェック♪
⑧ホームページの公開
そしていよいよホームページの公開を行います。
ホームページの公開にあたっては各制作会社によってその手順や納品方法はバラバラだと思うのですが、弊社の場合は基本的には双方にてホームページのWEBでの反映が確認でき、ホームページの管理画面にログインできたら納品としています。
その際、ホームページの更新マニュアルも提供されると思いますので、制作者と一緒に更新方法もチェックしておくようにしましょう。
自社のサイト名をGoogle等で検索して、ちゃんと表示されるかを必ずチェックするようにしましょう。表示されない場合は対処しなくてはいけません。
→ホームページが正しく表示されない原因や対処法
ホームページ作成における4つの注意点


ホームページ制作において、いくつか注意点があります。もちろん絶対ではありませんが、ここで紹介している内容を知っておくだけでよりホームページを運用する意味が出てきます。
①:費用対効果
簡単にいうと、投資した費用に対してのリターンです。
ホームページ制作にどれくらいのお金をかけるのか、そしてその投資したお金に見合った効果は得ることが出来るのか。。などですね。
例えば、最近はホームページに数百万円をかける時代は終わりを迎えようとしています。それよりも更新しやすくSEO対策もしやすいホームページが実は最近好まれています。後者は40万円も出せば十分制作可能です。
何百万円もかけたのに全く反応のないホームページだと何のために作ったのか?ということになりますので、費用対効果の部分はしっかりと考えておくようにしましょう。
もしくは制作会社に質問してみても良いですね。
②:デザインの方向性とユーザビリティ
ウェブサイトのデザインは、訪問者に与える印象と直結します。
自社ブランドとのデザイン面の整合性やユーザビリティはとても大切なので十分に考慮したいですね。例えば、ユーザビリティを考慮したサイト設計にすることで訪問者のサイト滞在時間やコンバージョン率も向上させることができます。
よくあるのが、自分がお客さんとしてそのホームページを閲覧したときに使いやすいと感じるかどうか?をみてみると良いかもしれませんね。
③:SEO対策と市場のニーズ
SEO対策はウェブサイトの可視性を高め、検索エンジンでのランキングを改善します。
ここで大切なのは自分が提供しようとしているサービスが市場のニーズと合致しているかどうかです。市場のニーズを理解し、それに応じたコンテンツを提供することが、競争の激しい市場での成功に繋がります。
④:保守とサポートの条件
ウェブサイトのライフサイクルには、制作後の保守とサポートが含まれます。
制作会社が提供する保守サービスの範囲、コストを事前に確認しておくことは非常に重要です。継続的なサポートで、ウェブサイトは常に最新の状態を保つことができます。
また、障害が発生した際には迅速に対応することができそうなのかどうかも制作会社にはしっかり聞いておくことが大切ですね。


まとめ
ウェブサイト制作を依頼する際は、適切な準備と選択が成功の鍵です。
目的と予算を明確にし、信頼できる制作会社を選び出すことが最も重要です。プロジェクトの進行中は、コミュニケーションや定期的なフィードバックを通じてデザインとコンテンツの品質を高めていきたいですよね。
また、公開後は定期的なメンテナンスと更新が必要です。
WEBサイトを常に最新の状態を保ち、訪問者にとって魅力的なものをぜひ閲覧してもらいましょう。