【AMP】CocoonにタグマネージャーのトラッキングIDを設定する流れ

弊社の運営するあるサイトはCocoonというWordPressテーマを使っています。
CocoonはAMPの設定も「有効化」にチェックを入れるだけなのでとっても簡単にWEBサイトをAMP化することが出来ます。
ただ、AMPを導入すると今まで使っていたトラッキングIDだけではサイトへのアクセスを正しく解析することができないので、
- AMP用のアクセス解析
- 通常のアクセス解析
を統合する必要があります。
その時に便利なのがGoogleのタグマネージャーです。
CocoonはAMP対応しているだけあって、きちんと通常用とAMP用のタグマネージャーのトラッキングIDを設定することが出来るのです。
とは言っても今までタグマネージャーを使った事のない方からすると少し難しく感じるかもしれませんので、ここではかなり丁寧にCocoonへのタグマネージャー設置の方法を解説してみました。
GoogleタグマネージャーIDをCocoonに設定する
まず初めにGoogleタグマネージャーのIDを取得します。
ここで必要なものは今までにサイトで利用していたGoogleアナリティクスのトラッキングIDになります。
これさえあれば簡単にGoogleタグマネージャーを設定できます。
では早速以下のGoogleタグマネージャーへアクセスします。
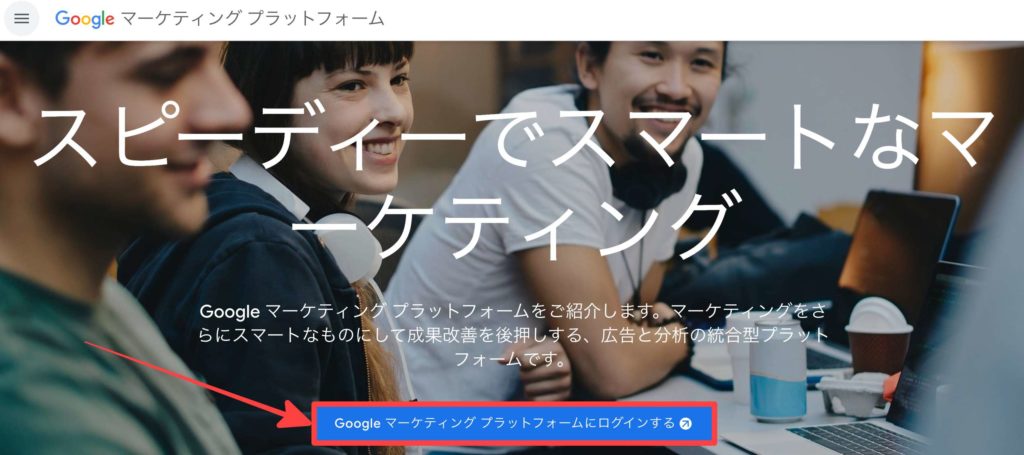
タグマネージャーのサイトにアクセスしたら「Googleマーケティングプラットフォームへアクセスする」をクリックします。

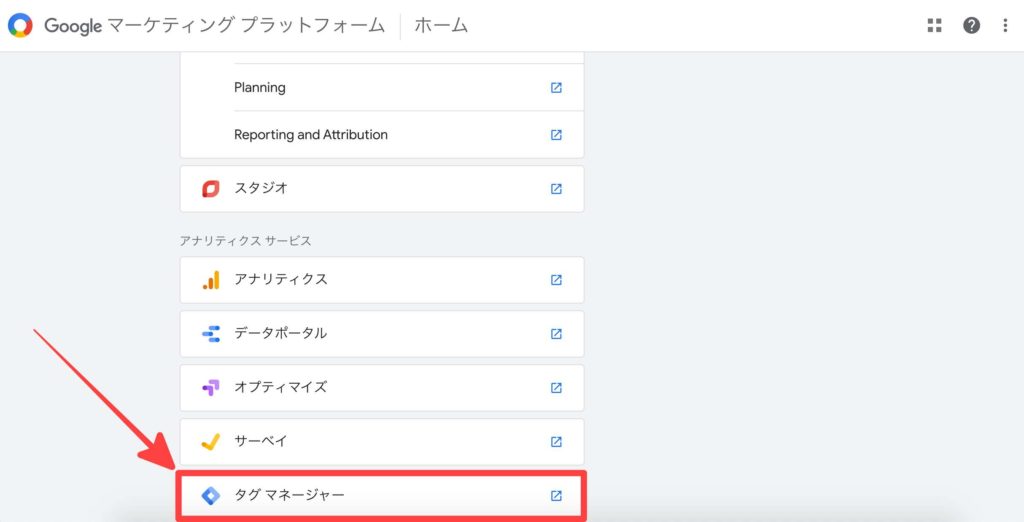
ログインすると以下の様なホーム画面が表示されますのでその中の「タグマネージャー」をクリックします。

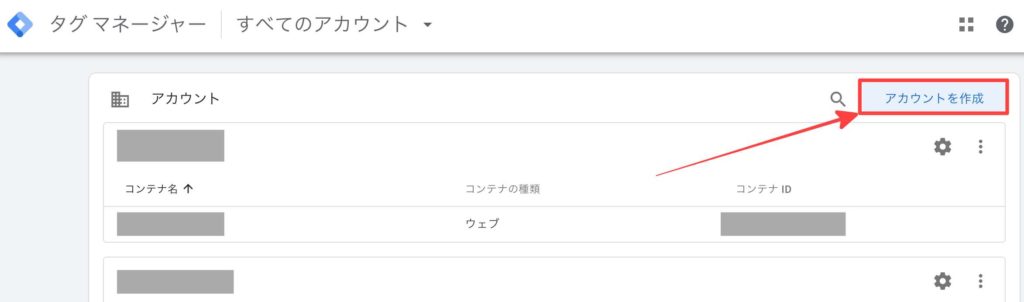
次に右上に表示されている「アカウントを作成」をクリックします。

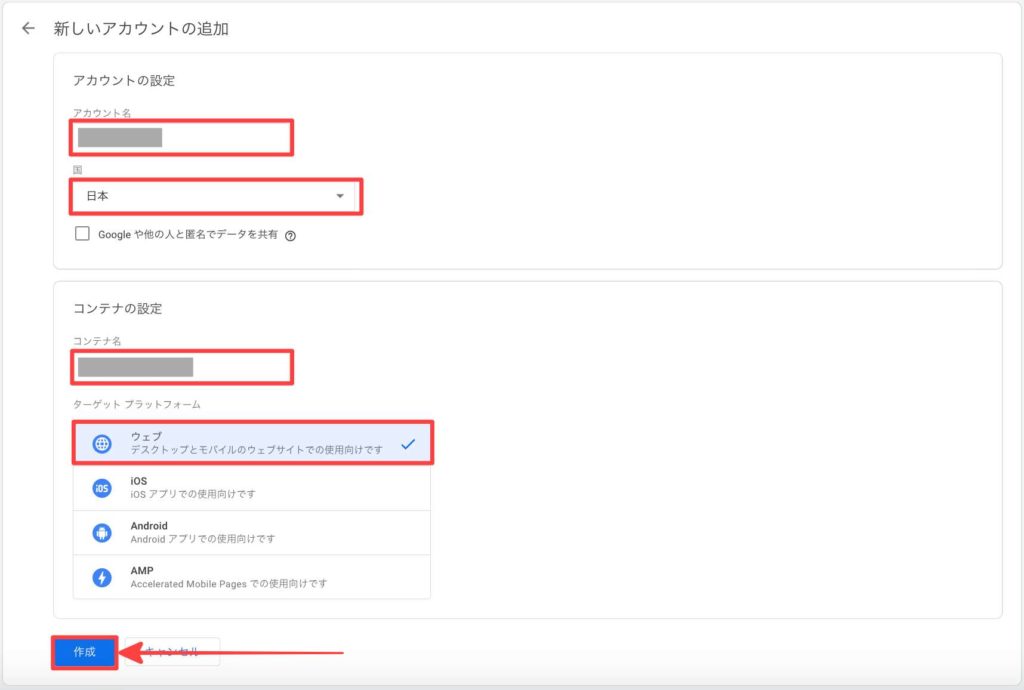
すると「新しいアカウントの追加」という項目が表示されますので、
<アカウントの設定>
- アカウント名:任意のアカウント名を入力
- 国:日本
<コンテナの設定>
- コンテナ名:サイト名を入力
- ターゲットプラットフォーム:ウェブ
上記を入力したら一番下の「作成」をクリックします。

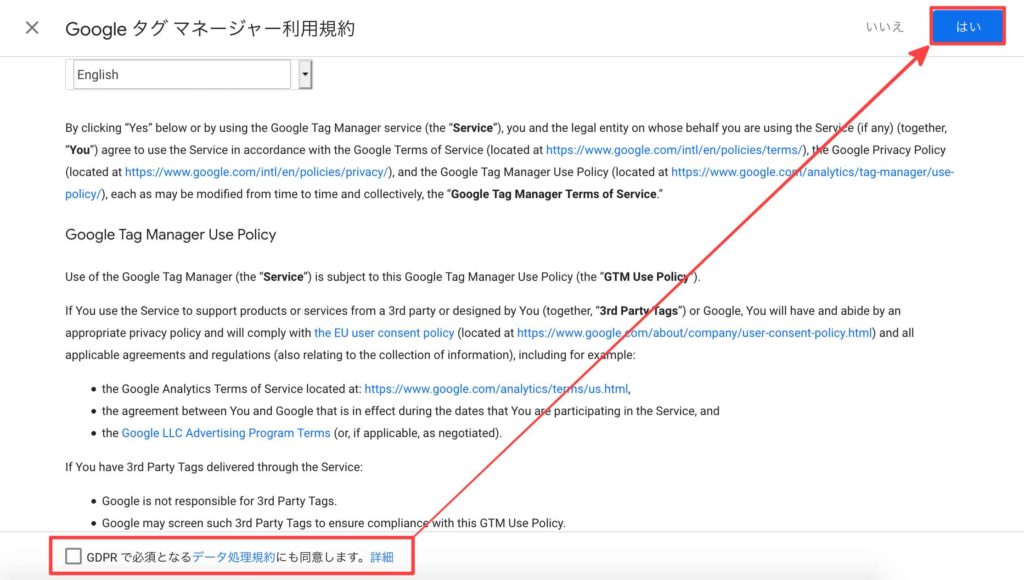
すると次にGoogleタグマネージャーの利用規約が表示されますので右上の「はい」をクリックし、一番下の「GDPRで必須となるデータ処理規約にも同意します」にもチェック入れておきましょう。
※GDPRとはEU

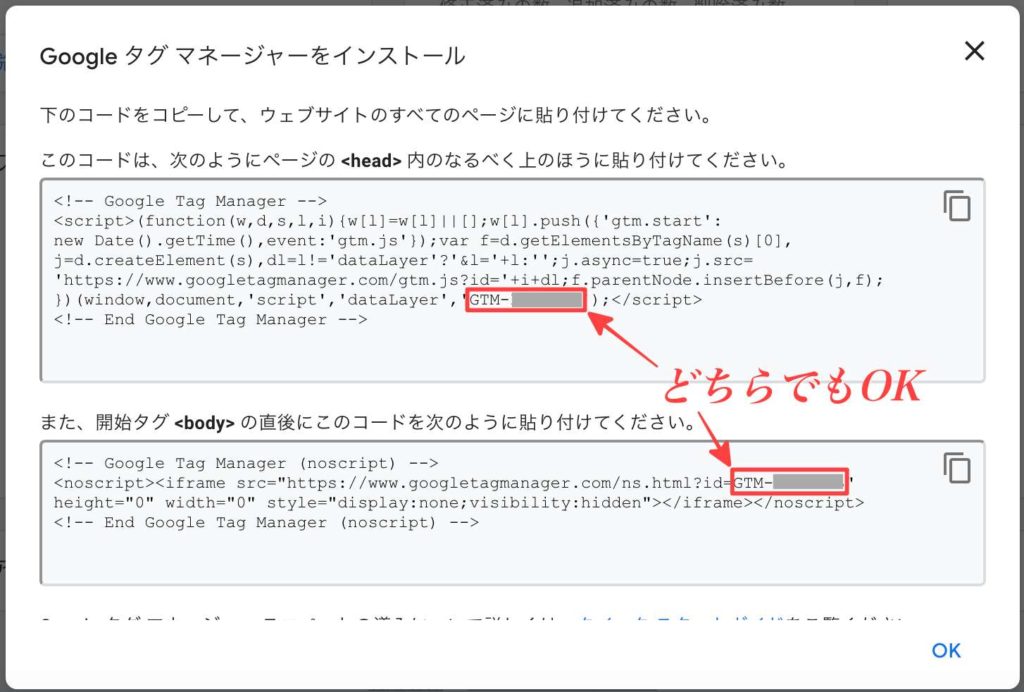
そして次にGoogleタグマネージャーのコードが表示されます。
通常であれば<head>内にコードを貼り付けるのですが、Cocoonは[GTM-○○○○]と書かれてあるトラッキングIDを設置するだけで動作します。

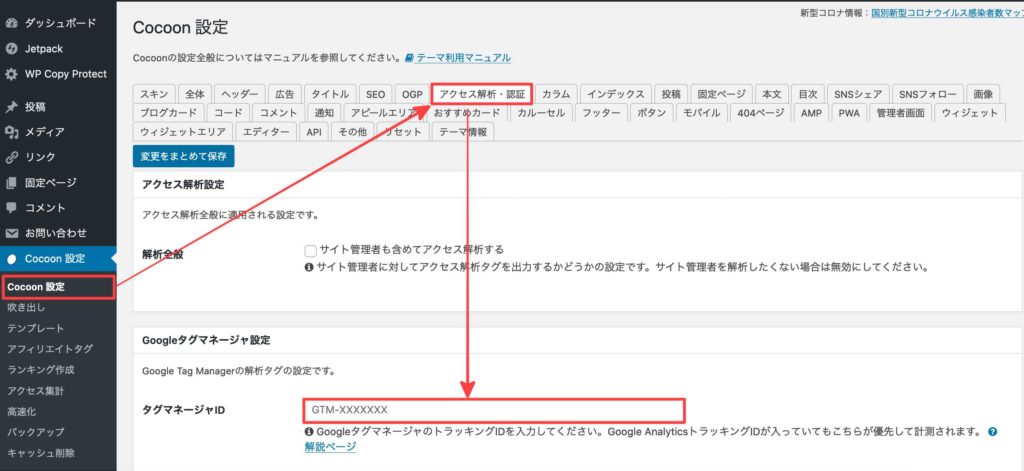
Googleタグマネージャーで表示されていた[GTM-○○○○]をコピーしてCocoon設定内にある「アクセス解析・認証」へと進んだら「タグマネージャーID」と書かれたる項目がありますので、[GTM-○○○○]をペーストします。

これでGoogleタグマネージャーの解析タグを設定することができました。
Googleアナリティクスのタグを追加
そして次はGoogleアナリティクスのタグをタグマネージャーに追加します。
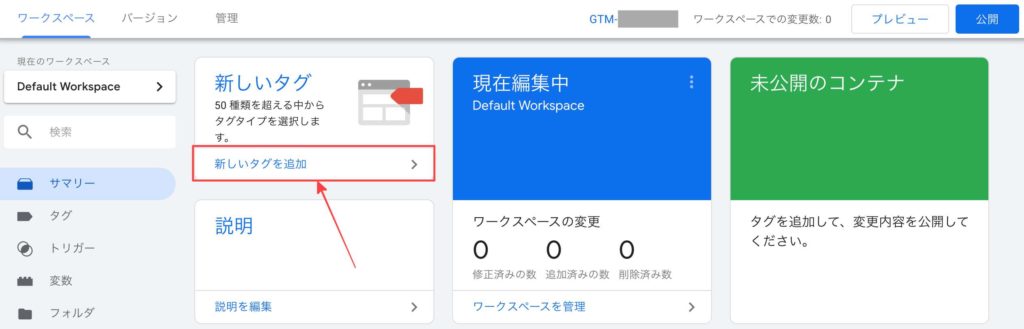
タグマネージャーのワークスペースへ行くと以下の様な画面が表示されますので、その中の「新しいタグ」の項目内の「新しいタグを追加」をクリックします。

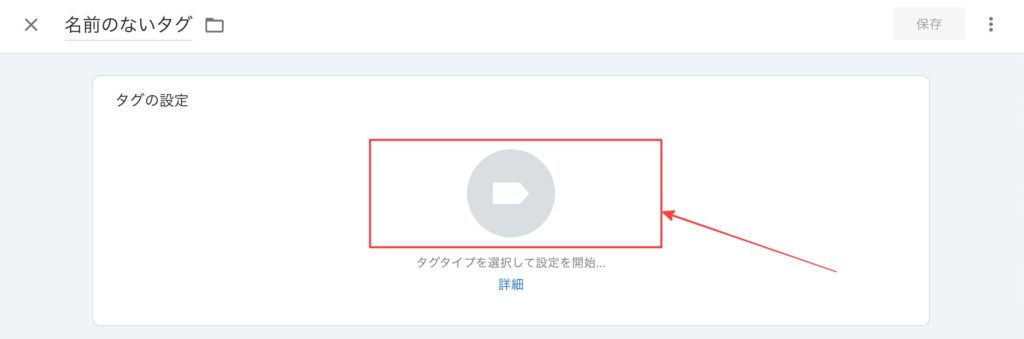
するとタグの設定に変わるので真ん中のあたりの「タグタイプを選択して設定を開始」クリックします。

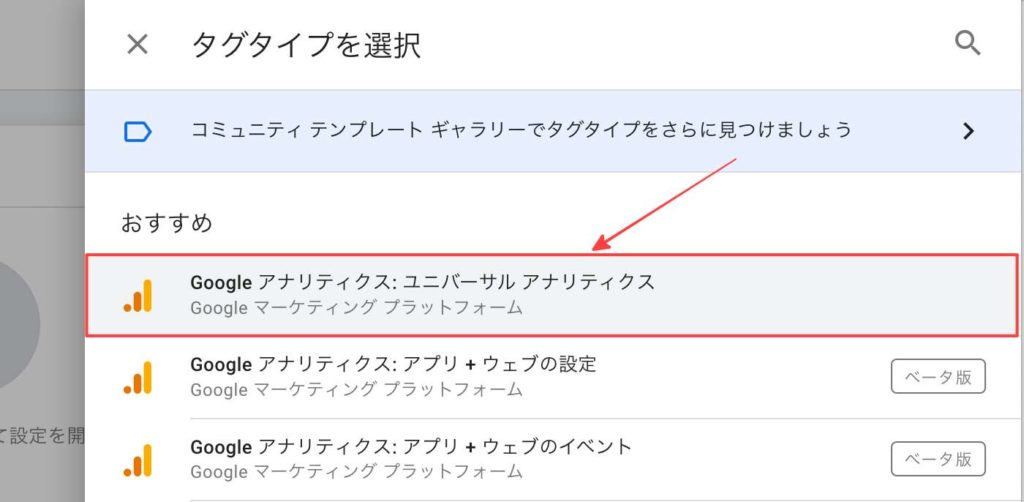
すると「タグタイプを選択」というメニューが表示されますので「Googleアナリティクス:ユニバーサルアナリティクス」をクリックします。

すると各項目の入力欄が表示されます。
- トラッキングタイプ:ページビュー
- Googleアナリティクス設定:そのままでOK
「このタグでオーバーライド設定を有効にする」にチェックを入れ、トラッキングIDの部分にGoogleアナリティクスのトラッキングID(UA-〇〇〇〇〇〇)を入力します。
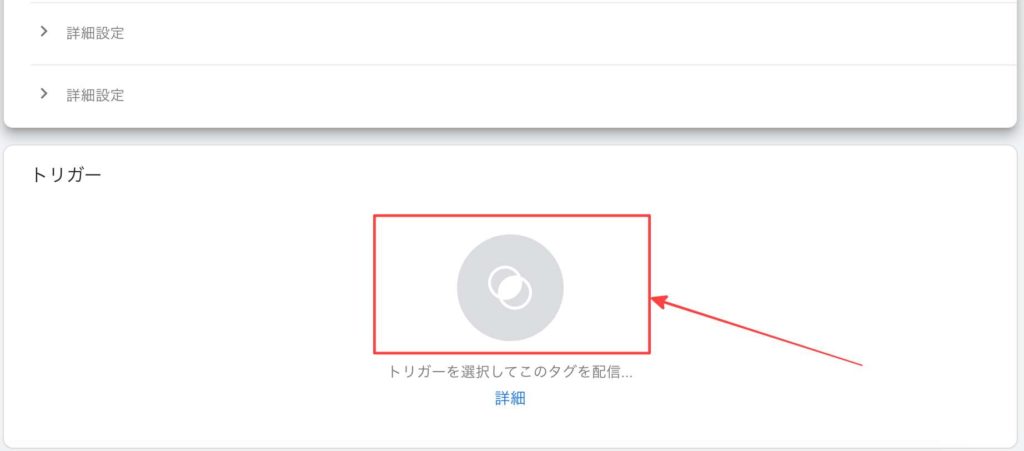
そして次に「トリガー」を設定します。
「トリガーを選択してこのタグを配信」をクリックします。

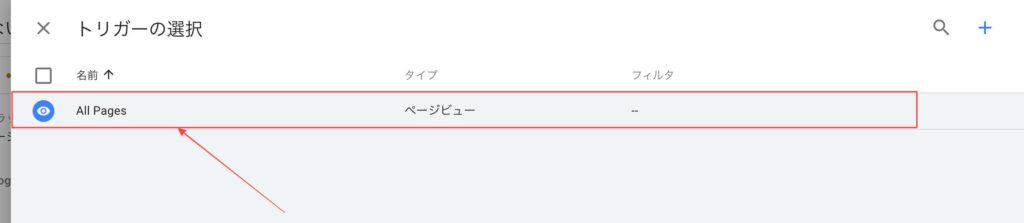
すると「トリガーの選択」と表示されますので、その中の「All Pages」をクリックします。

そして右上の「保存」をクリックします。

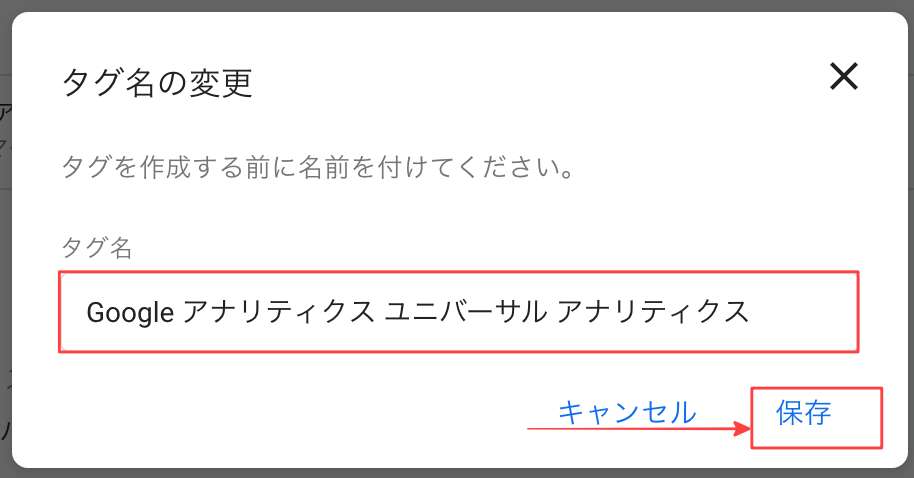
「保存」をクリックすると「タグ名の変更」というポップアップが表示されますので、タグ名を設定します。

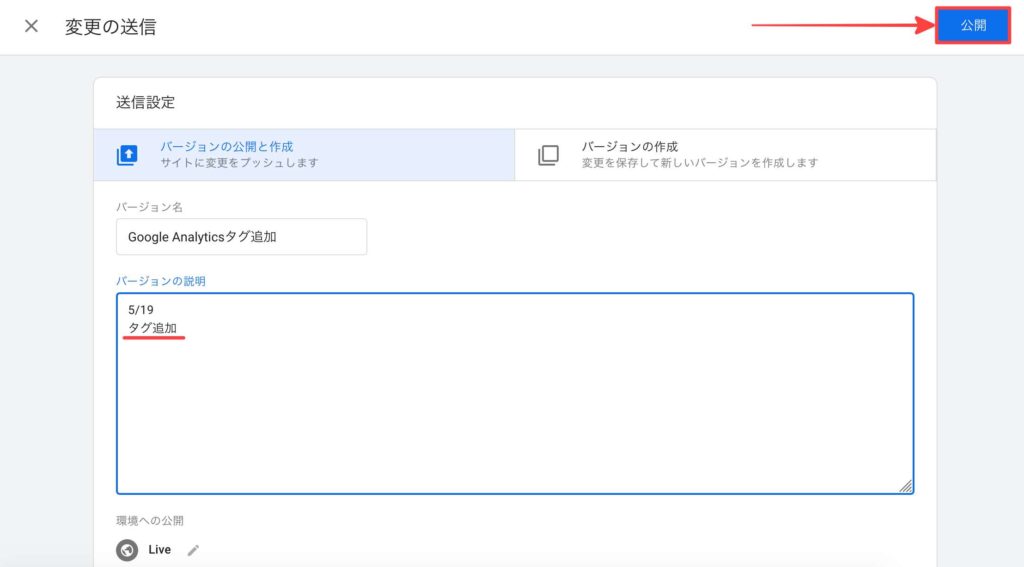
すると「ワークスペース」の部分に今設定したサイト名が表示されますので、右上の「公開」をクリックしたら「バージョンの説明」部分に何をしたかを記入できますので、記入後は右上の「公開」をクリックします。

これで通常のアクセス解析の設定はできました。
次はAMP用のタグを設定します。
AMP用のタグ設定
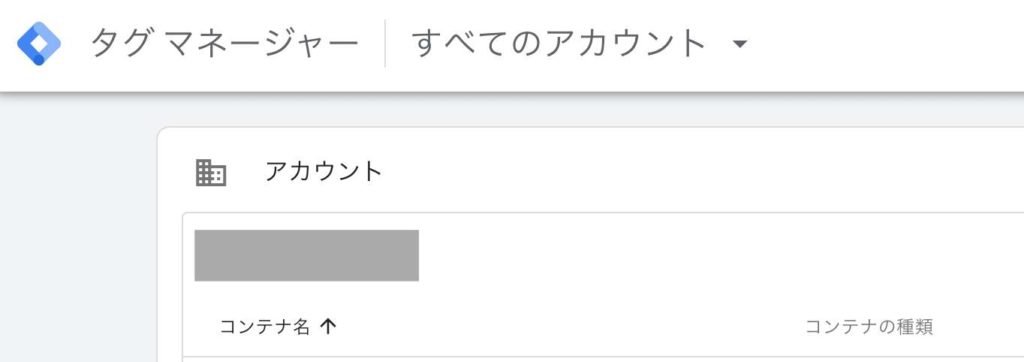
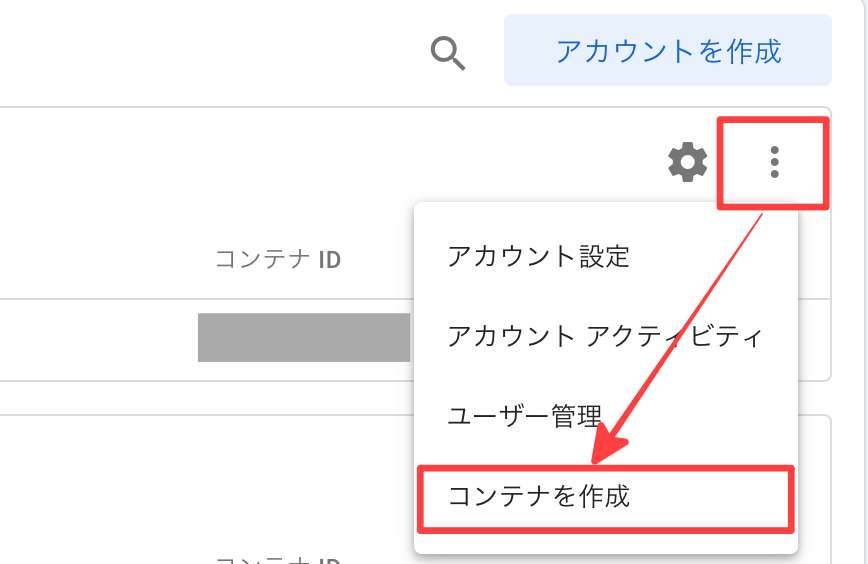
まず初めに左上の「タグマネージャー」のアイコンをクリックしてホーム画面にアクセスします。

するとアカウントの項目の「…」が縦になっているアイコンをクリックし、「コンテナを作成」をクリックします。

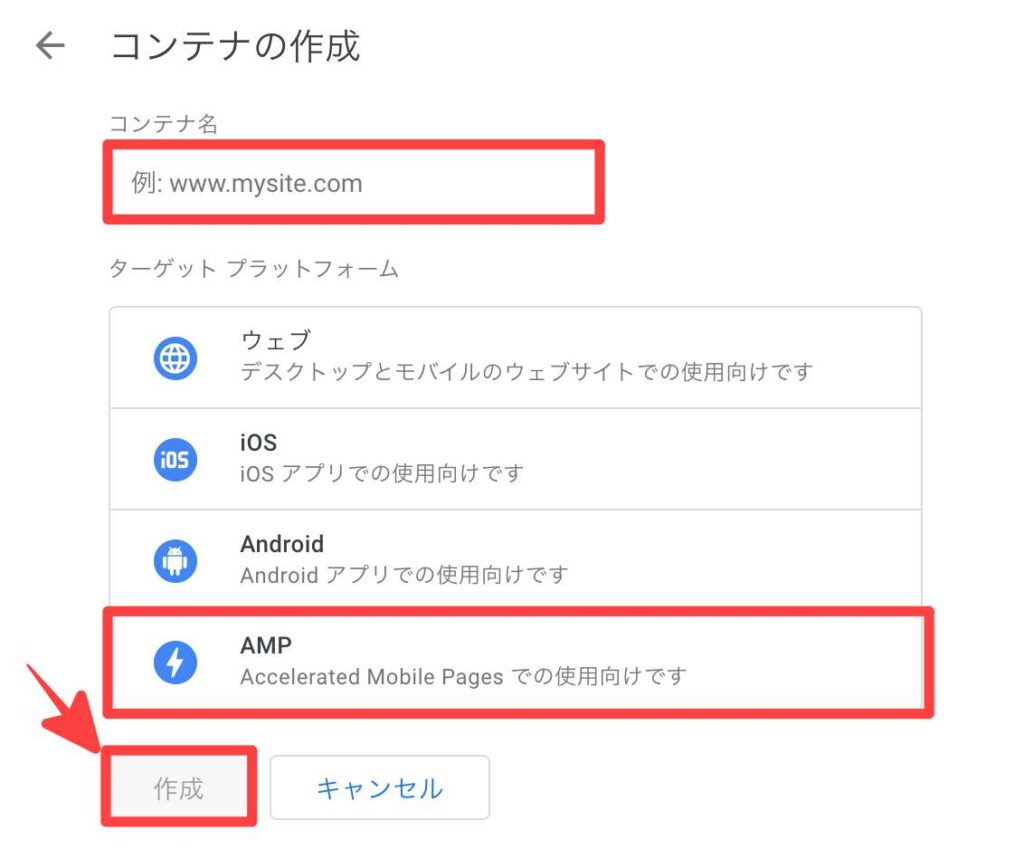
すると新しいコンテナを作成する画面に変わりますのでコンテナ名に「サイト名AMP」とでも入力し「AMP」をクリックし最後に作成をクリックします。

そしてここからは、先ほどの手順と同じ流れになります。
- AMP用コードが表示されるので[GTM-○○○○]をコピー
(トラッキングIDの前後にある[=]と[&]は不要です) - Cocoon設定内にある「アクセス解析・認証」
- 「AMP用 タグマネージャID」に[GTM-○○○○]をペースト
- 「新しいタグを追加」
- 「タグタイプを選択して設定を開始」
- 「Google アナリティクス – ユニバーサルアナリティクス」を選択
- 「GoogleアナリティクスのトラッキングID」を入力
- 「トリガーを選択してこのタグを配信」をクリック
- 「All Pages」をクリック>「保存」
- タグ名を入力(AMPタグ等)>「保存」
右上の「公開」をクリックしてバージョン情報を作成して完了です。
以上でAMP用のタグを設定することができました。
これで通常のアクセス解析とAMP用のアクセス解析を統合することができたはずです。
実はこの手順はCocoon公式ページでも詳しく書かれていますので、この記事でわからなかった場合は以下の公式ページを参考にしてみてください。
参考:GoogleタグマネージャでAMP用のトラッキングIDの設定方法
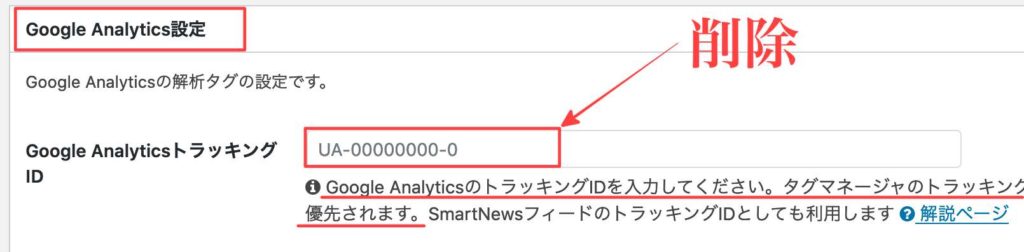
そしてトラッキングIDの重複にも気を付けましょう。
CocoonではトラッキングIDはタグマネージャーが優先されると書かれてあるのですが、念のためにCocoon設定内>「アクセス解析・認証」のGoogleアナリティクスのトラッキングIDは削除しておきましょう。

以上でAMP用のタグの設置は完了です。
まとめ
今回は【AMP】CocoonにタグマネージャーのトラッキングIDを設定する流れという内容で紹介しました。
初めはわかりにくい部分もあるかもしれませんが、使い慣れるとその便利さに気付くはずです。
Googleのタグマネージャーはとても便利なのでぜひ活用してみましょう。