このブログはSWELLを使っているのですが以前は【Cocoon】を使っていました。
他のテーマだとJetpackのサイト統計情報が管理バーに表示されるのになぜか、【Cocoon】だと表示されません。
↓こんな奴です。

これが、↓こんな感じになることがあります。

ページのレイアウト修正とか、記事投稿後の反応とかもJetpackのサイト統計情報の管理バーは役に立つのですが【Cocoon】だと表示されないことがあります。
【Cocoon】はすごく使いやすいテーマですし、今後も使っていきたいので、サイト統計情報の管理バーを何とか表示させたい!という事で解決策を見つけたので備忘録として記事にしました。
Jetpackのサイト統計情報の管理バーが【Cocoon】で表示されない原因

【Cocoon】は画像の高速化機能でもある「Lazy Load(レイジーロード)」が実装されています。
検索で「WordPress 画像 高速化」などで検索するとプラグインで出てくるアレです。
この「Lazy Load」は、
WEBサイトを表示させた時に画像を遅れて読み込みこませる事で、画像表示のタイミングを調整し、WEBサイトのページ表示速度をあげる機能
です。
「Lazy Load」は広くWEBサイトやブログなどでも利用されているので、結構使っている人は多いと思います。
その「Lazy Load」が今回のJetpackのサイト統計情報が管理バーの画像表示に影響を与えている事が分かりました。
そこで【Cocoon】を使っている人に向けて、このJetpackのサイト統計情報を管理バーに表示させる方法を紹介したいと思います。
Jetpackのサイト統計情報の画像を表示させる
極論を言うと、【Cocoon】に実装されている「Lazyload(レイジーロード)」をオフにすると、管理バーのサイト統計情報の画像は表示されるようになります。
でも、「Lazyload」がせっかく画像の高速化をしてくれているのに、オフにしてサイト全体の表示スピードを低下させるのはいかがなものかと…
管理バーのサイト統計情報の画像のみを「Lazyload(レイジーロード)」の対象外に設定したいと考えましたのでその手順を紹介します。
Jetpackのサイト統計情報の管理バーの画像表示手順
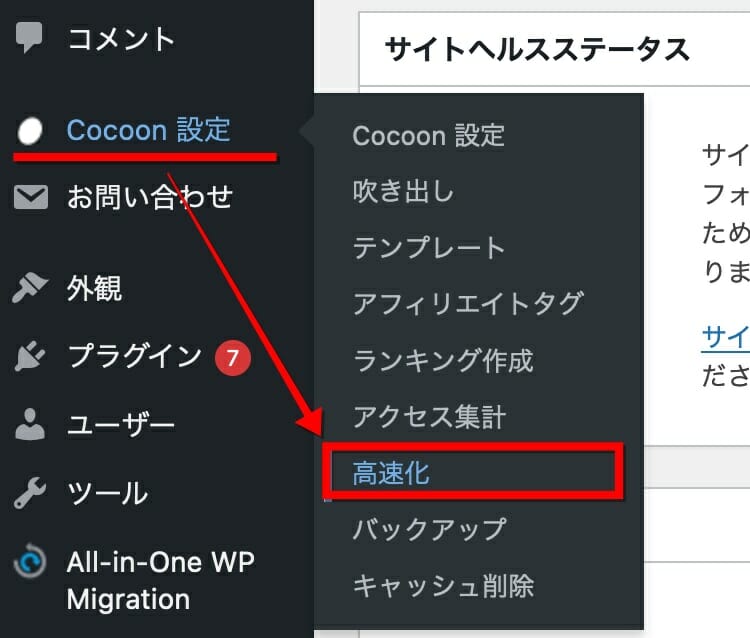
WordPressの管理バーにある「Cocoon設定」をクリック後、「高速化」をクリックします。

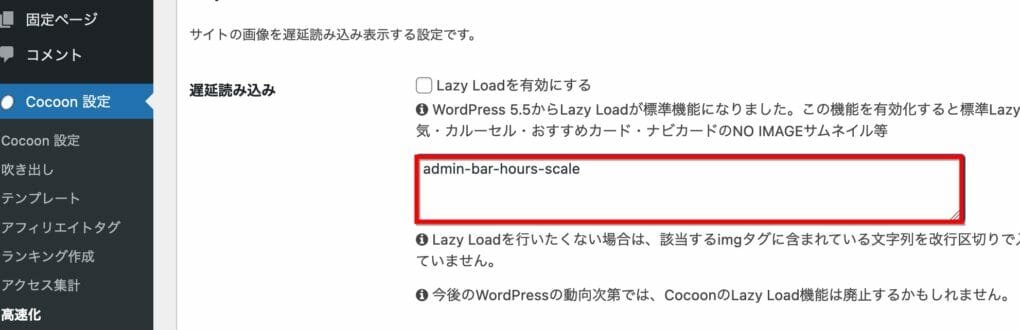
すると「Lazy Load設定」があると思うので、その中の「遅延読み込み」の設定項目を確認します。
ここに、
admin-bar-hours-scale
と入力します。

入力し終わったら、最後に一番下の「変更を保存」をクリックして完了です。
この設定で、【Cocoon】の画像の高速化機能「Lazyload」を有効にしつつ、「Jetpack」のサイト統計情報の管理バーの画像は表示されるようになります。
まとめ
【Cocoon】の画像の高速化機能「Lazyload(レイジーロード)」がデフォルトで実装されているのは、嬉しいですよね。
今までプラグインを大量にインストールしてきた私からすると夢の様なテーマです(←大げさ)
余計なプラグインを入れなくてもいいので【Cocoon】はかなり重宝すると思いますよ!
ぜひ参考にしてみて下さい。
