ホームページを制作するにあたって、ワイヤーフレームはとても大切なフレームワークになります。
理由は、はじめにワイヤーフレームを作成しておかないとサイトのレイアウトや構成が決まらないためです。それだけでなく、ワイヤフレームなしでサイトを作成していくと全体のイメージも掴みにくく、バランスの悪いホームページになってしまう可能性もあります。
そこでここではワイヤフレームとはそもそも何なのか、、、ワイヤフレームを作成する事でどんなメリットがあるのかなどについてもご紹介できればと思います。
ワイヤーフレームとは
ワイヤーは日本語で[針金]、フレームは[枠]を意味しますよね。この文字通りにワイヤーフレームというのはWEBサイトを制作する際の骨組みを意味します。
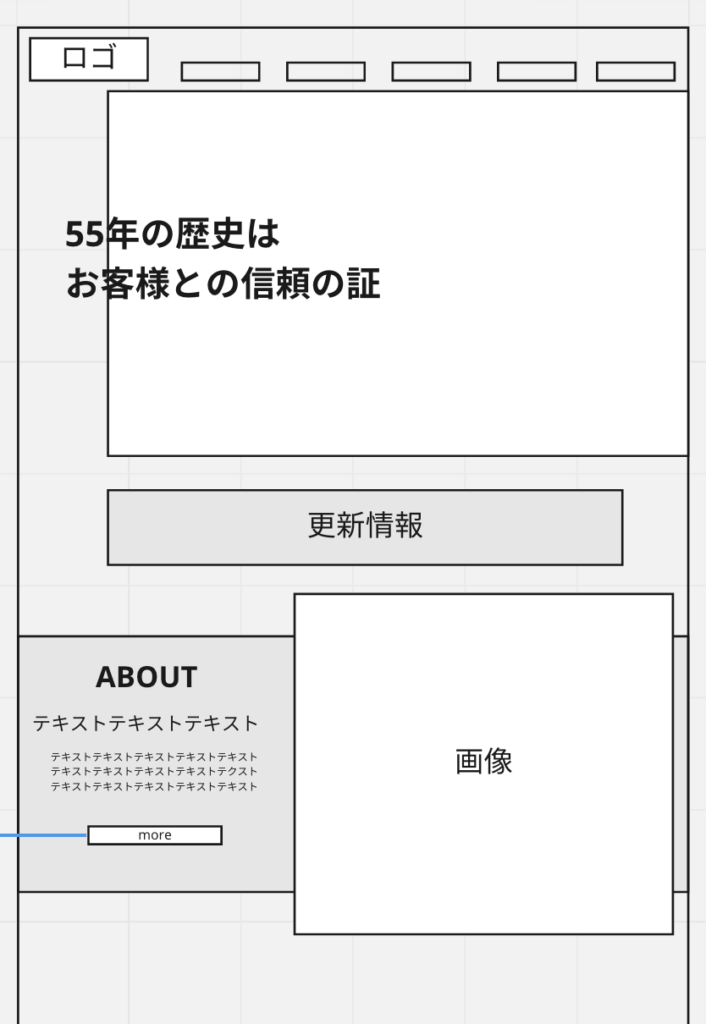
画像で紹介すると↓このようなやつです。

これはmiroというWEBツールで作成したワイヤーフレームなのですが、デザインされていない線と文字だけで作られたフレームですね。
これが一般的に言われているワイヤーフレームになります。
ワイヤーフレームの役割について
ワイヤーフレームを作成することでサイトの情報を視覚的に整理する事ができます。
例えば、[どこに][何を配置して][どのようにな動線を決めるのか]など、サイト制作における道筋を立てる事ができる様になります。
主にこの作業はデザイナーではなくディレクターが行うものになりますが、中にはデザイナーが作成しているところもあります。
また、ワイヤフレームを作成することで社内やチームでもサイトの全体像を把握する事ができる様になりますので、作成しておくに越したことはないのです。
ワイヤーフレームと間違われやすい言葉
ちなみにワイヤーフレームと同じように意味として捉われがちな言葉があります。
- デザインカンプ・モックアップ
- プロトタイプ
など一度は耳にしたことのある言葉かもしれませんが、ワイヤーフレームとは根本的に違ったものになります。
デザインカンプ・モックアップ
デザインカンプというのはWEBサイトの完成イメージを指しています。現場によってはモックアップと呼ばれることもあるのですが、意味合い的には同じになります。
ワイヤーフレームでレイアウトを決め、そのレイアウトや構成を基にデザインし、よりWEBサイトと同じ見た目を表現したものになります。
デザインカンプを作成したらその内容で問題無いかをクライアントに確認してもらい、問題なければ実際にコーディングなどの制作フェーズに入っていきます。
プロトタイプ
プロトタイプというのは動作確認する際により実機に近い形でその操作性を確認する事ができるものになります。
最近はAdobeXDなどでもプロトタイプを作成する事ができますので、よりリアルにUI(ユーザーインターフェース)やUX(ユーザーエクスペリエンス)の確認作業を行う事ができます。
ワイヤーフレーム作成の流れ
ここでは一般的なワイヤーフレーム作成の流れについてご紹介したいと思います。会社によって流れが違うとは思いますが、私の会社では以下の様な流れでワイヤーフレームを作成しています。
クライアントにWEBサイトの作成にあたっての要望や希望をヒアリングします。私の場合はヒアリングシートをクライアントに事前に渡して、
- WEBサイトの目的
- 事業内容の詳細
- ペルソナの設定
- 事業者の情報
などを事前に収集します。
次に情報が出揃った段階でワイヤーフレームに組み込んでいく情報をリストアップしていきます。取捨選択していくことでサイトの内容もある程度固まってくるイメージですね。
過去に制作したWEBサイトや自分のアイディアを駆使してサイトのレイアウトを決めていきます。私の場合は業種によってサイトのレイアウトを変更する様にしています。
もちろんこれから作るWEBサイトがブランディングを意識したサイトなのか、それとも集客用のサイトなのかでサイトのレイアウトも変わってくると思います。
情報を整理して下書きをしていきます。
決定したレイアウトをもとにワイヤーフレームを作成していきます。作成ツールは特に制限はなくAdobeXDやmiroなどのWEBツールが多いのかな?と思っております。
プロトタイピングを作成するのであればXDを用いると手間も省く事ができるので良いかもしれませんね。
ワイヤーフレームを作る上で注意したいこと
ワイヤーフレームを作成していくと結構陥ってしまいやすいのですが、ワイヤーフレームはあくまでもWEBサイトの骨組みを作成するわけですので、デザイン要素は極論、必要ありません。
なので、ワイヤーフレームを作成していく中で、
「こんなデザイン要素を取り入れたいなぁ〜」
と思うこともあるかもしれません。しかし、デザインは後だと認識し、目の前のワイヤーフレームをしっかりと完結する様に意識したいです。
私もワイヤーフレームを毎回作成していると、
「ここにはこんな挿絵を入れて…」
と考えてしまうこともあるのですが、そこはデザイナーの手腕に任せる!と割り切っています。あくまでもワイヤーフレームはサイトの骨組みだ。ということを念頭に作成する様にしましょう。
まとめ
今回はワイヤーフレームに関してご紹介しました。
制作会社によってはワイヤーフレームの認識も違ってくるかもしれませんが、基本的な考え方としては今回ご紹介した流れで問題無いと思います。
ぜひワイヤーフレームの作成の参考にしていただければと思います。