プラグインの[EWWW Image Optimizer]はとても便利です。
何が便利って、ボタンひとつで画像ファイルを圧縮してくれたり、htaccessに専用のコードを記載することで、画像をWebPに変換して表示してくれたりと制作現場でもかなり重宝してくれるWordPressプラグインです。
しかし、最近クライアントのホームページをリニューアルすると言うことでWordPressに[EWWW Image Optimizer]をインストールしました。
するとインストールする前は表示されていたサイト内の画像が表示されなくなったんです。
一瞬、「データが吹っ飛んだのか!?」と焦りましたが、[EWWW Image Optimizer]をインストールしただけでそれはありえないだろう…と思い[EWWW Image Optimizer]内を色々と探ったんです。
その時の画像表示までのちょっとした手順をご紹介します。
EWWW Image Optimizerとはどんなプラグイン?
[EWWW Image Optimizer]というプラグインを簡単に説明すると、画像の品質を劣化させることなく画像ファイルを圧縮してくれるWordPressのプラグインになります。
- WebPに対応している
- 画像をアップロードしたら自動圧縮してくれる
- アップロード済みの画像も圧縮できる
- 画像を一括で圧縮することができる
- 基本無料で使用することができる
WEBサイトの表示速度は近年とても重要視されていて、WEBページの表示に時間がかかってしまうとそれだけでユーザー(サイトにアクセスしてきた人)は離脱してしまいます。
サイト表示が遅れてしまう原因の一つに画像ファイルの大きさがあります。この画像ファイルを最適化することができるのがこの[EWWW Image Optimizer]でもあるのです。
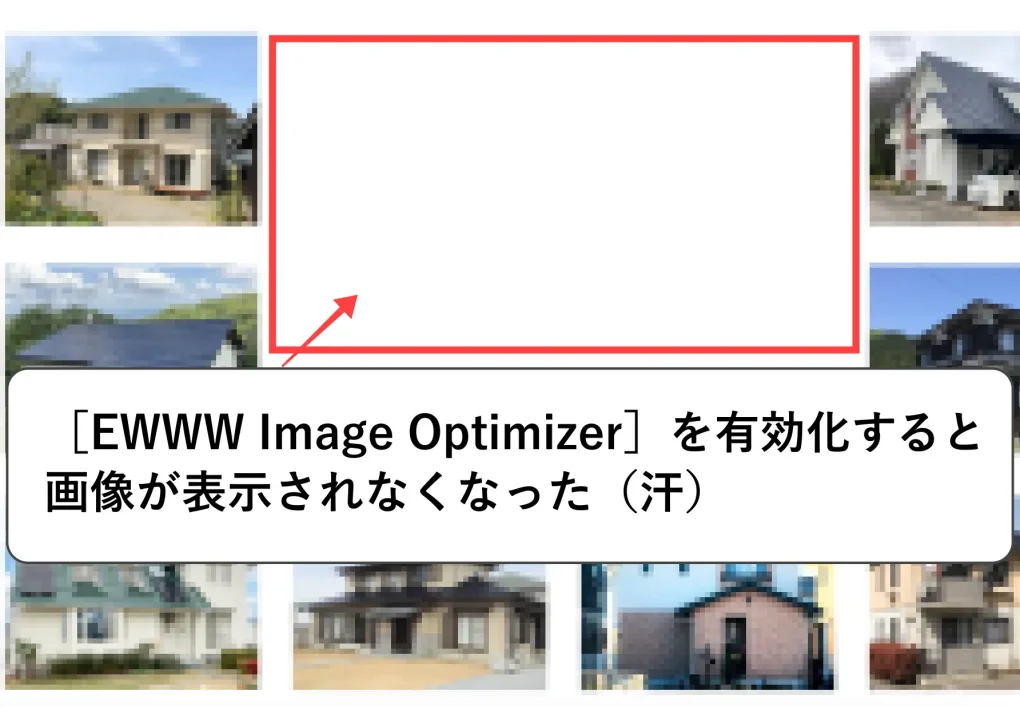
[EWWW Image Optimizer]を有効化すると画像が表示されない
クライアントのサイトを設定していたのですが、画像の圧縮をするために[EWWW Image Optimizer]を有効化したのですが、[有効化]した途端に画像が表示されなくなったのです。
↓こんな感じで私の場合は一部分のみ

[EWWW Image Optimizer]を有効化した途端に表示されなくなったのでこのプラグインが原因なのは理解できたのでプラグイン内の設定を確認していくことにしました。
ちなみに表示されなくなった画像というのが、
- アーカイブのアイキャッチ(多数)
- 投稿記事の画像
などになります。
もし同じ様な状況の人でしたら、これから紹介する方法で解決することができるかもしれません。
画像表示までに試したこと
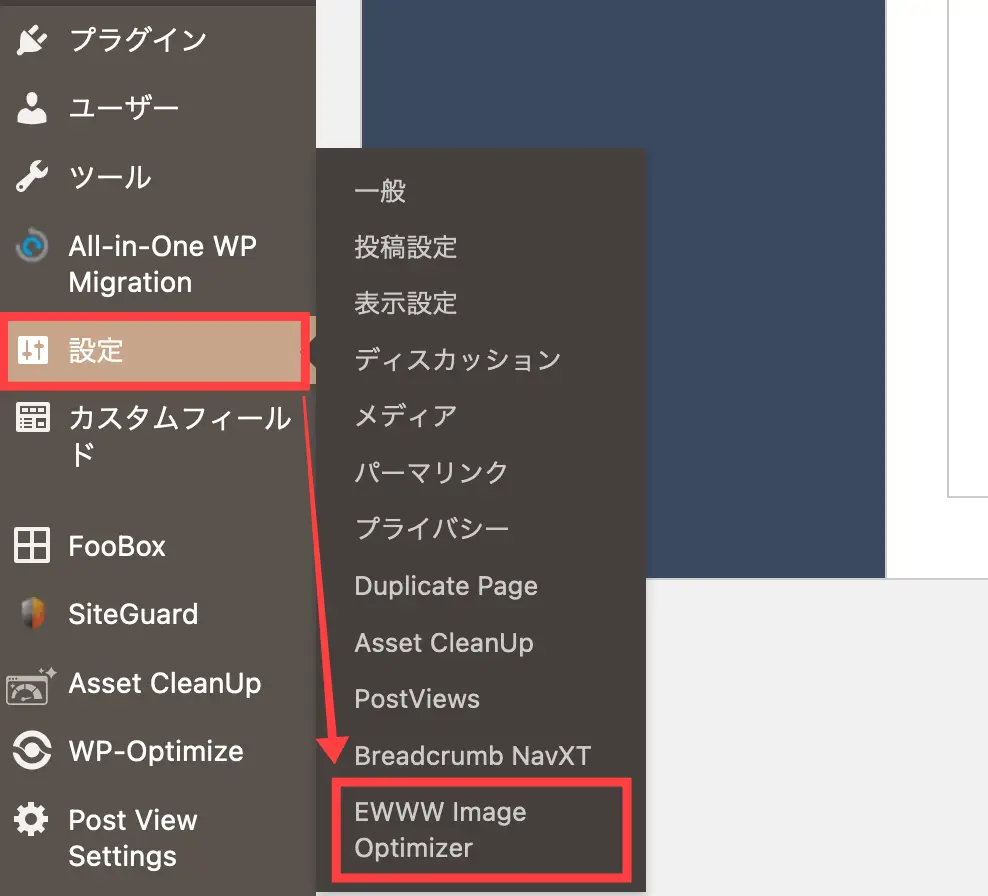
まず初めにWordPress管理画面左の[設定]>[EWWW Image Optimizer]をクリックします。

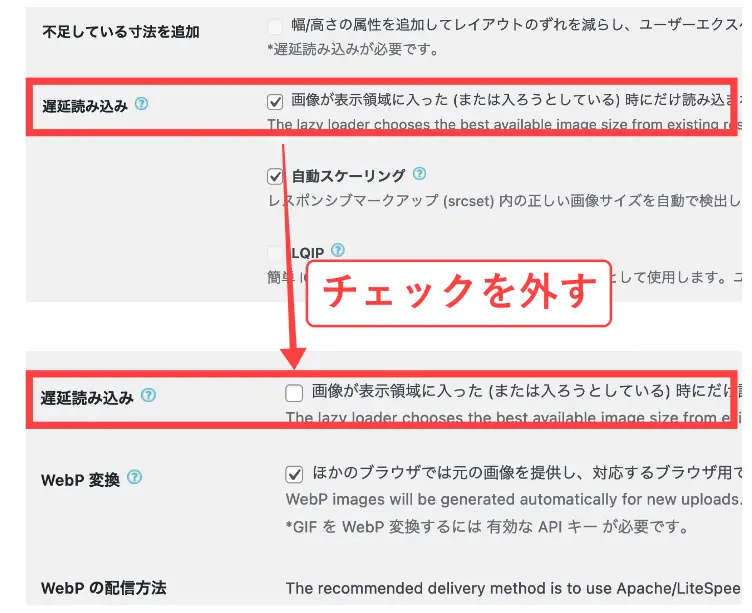
次に[EWWW Image Optimizer]の[基本]が表示されていると思いますので、この中の[遅延読み込み]という部分を探します。
そして以下のように、
画像が表示領域に入った(または入ろうとしている)時にだけ読み込まれるため、読み込み速度を改善します。
と書かれてある箇所にチェックが入っているのであれば、チェックを外します。

チェックを外したら最後に[変更を保存]をクリックします。
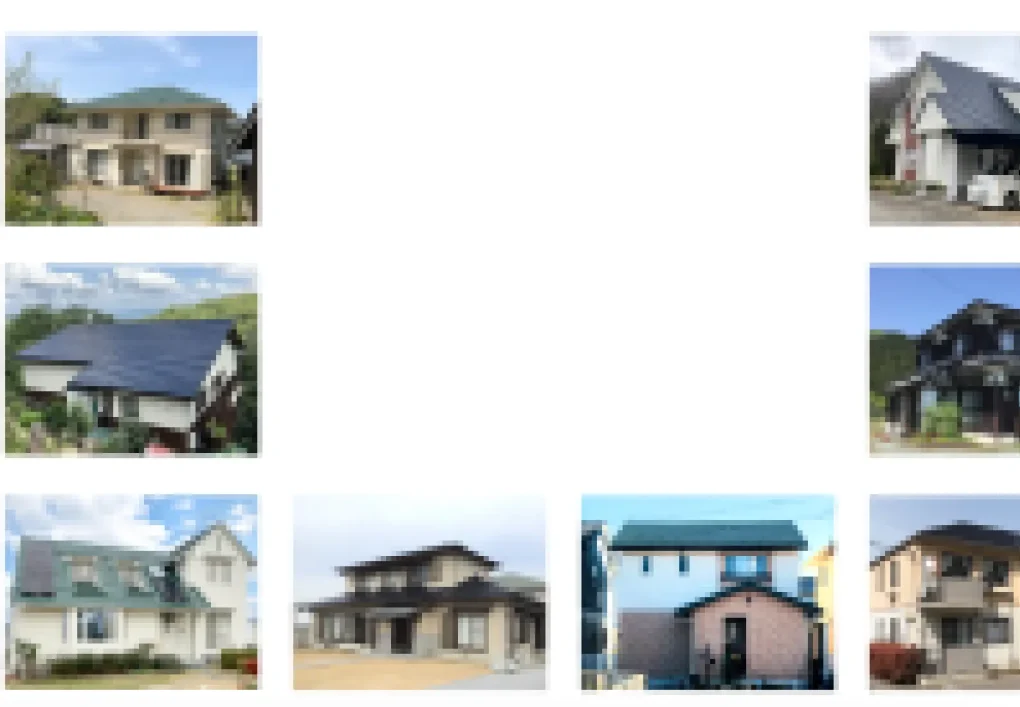
無事、画像が表示されました
[EWWW Image Optimizer]の設定を終えて先ほどのアーカイブページを確認してみると、、、

無事表示されました!(ホッ…)
詳しくは今の所分かりませんが、lazyload関係でプラグインと何かがバッティングしたのかな?と推測しました。もし詳しい原因などが分かりましたら記事にしたいと思います。
WordPressのプラグインは便利だけども、WPテーマや他のプラグインのとの干渉などで上手く機能してくれない事もあります。
最近私が意識しているのは、
可能な限りインストールするプラグインは少なくする
です。できればインストールするプラグインは10個以内が理想です。
20個以上インストールされている人は精査して必要のないものはアンインストールしておくほうが良いと思います。そうすることで後々の運営のリスクを軽減できるはずですよ。
まとめ
今回は[EWWW Image Optimizer]を有効化した際に画像が表示されなくなった時の対処法についてご紹介しました。
手順としては、
- WordPress管理画面左[設定]
- [EWWW Image Optimizer]
- [遅延読み込み]のチェックを外す
でした。
同じ様な事象に悩んでいる方の参考になれば幸いです。