ホームページ制作者としてサイトを納品する際にお客さまによっては、

簡易的でいいのでWordPress管理画面でアクセス数の確認がしたい
この様な要望をいただく事もありますよね。
WordPressでサイトを構築している場合、Jetpackのプラグインを入れてサイトを管理している制作者の方も多いと思います。
しかし、デフォルトだとJetpackは管理者のみにしか閲覧権限がないため、[投稿者][エディター][寄稿者][購読者]にはサイト統計情報が見ることができません。
そんな時の閲覧権付与の方法をご紹介したいと思います。
とても簡単なのでぜひJetpackを導入されている方は参考にしていただければと思います。
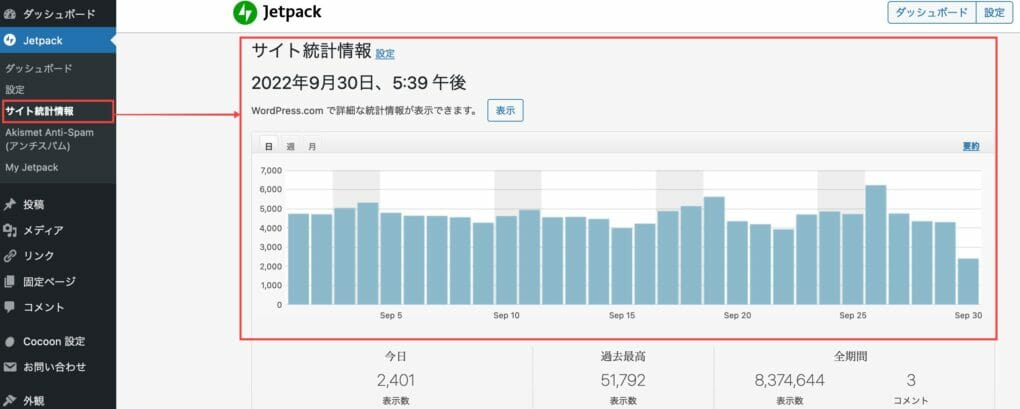
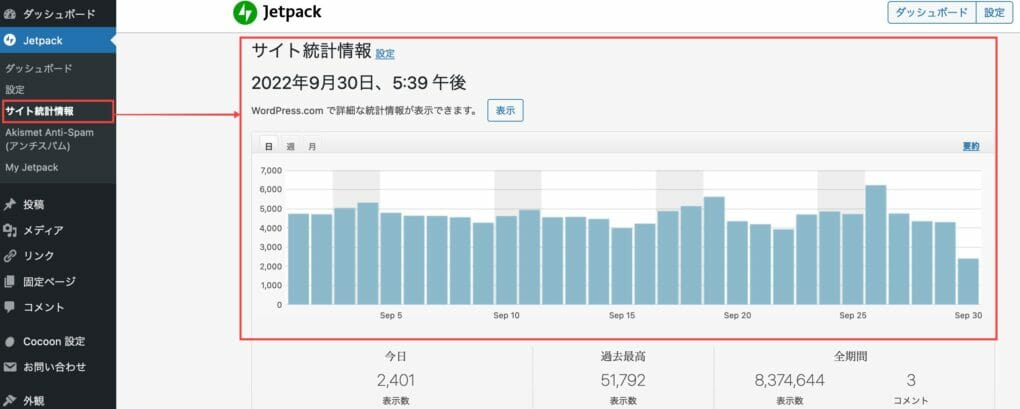
Jetpackのサイト統計情報とは?
Jetpackのサイト統計情報はサイトに訪れたユーザーのアクセスを簡易的に確認できるツールです。Jetpackユーザーの方であればおなじみの機能ですよね。
簡易的と言ってもどのページがどれだけ読まれているかなど、結構参考になるので私としてもかなり重宝しているプラグインなんですけどね。



しかもサーバーダウンしてサイトが表示されないときもメールでお知らせしてくれたりと、かなり有能なプラグインなんですよ!(少しサイト重くなるけど…)


これをクライアント側にも閲覧できるようにするのが今回の記事の内容になります。
Jetpack側での閲覧権限の付与の手順
実はJetpackでも権限の付与を行うことができます。
制作者によってはプラグインの[Adminimize]などを使って、クライアントがサイトのコアを触らないように制限している人も多いと思います。
[Adminimize]で閲覧権限の付与を行ってもJetpack側での権限を付与していないとクライアント側でサイト統計情報を見ることができませんでした。
つまり、Jetpack側での権限を付与することでお客さん側でもJetpackのサイト統計情報を確認することができるようになります。
手順1:トラフィックをクリック


WordPress管理画面内の[Jetpack]>[設定]>[トラフィック]へと進みます。
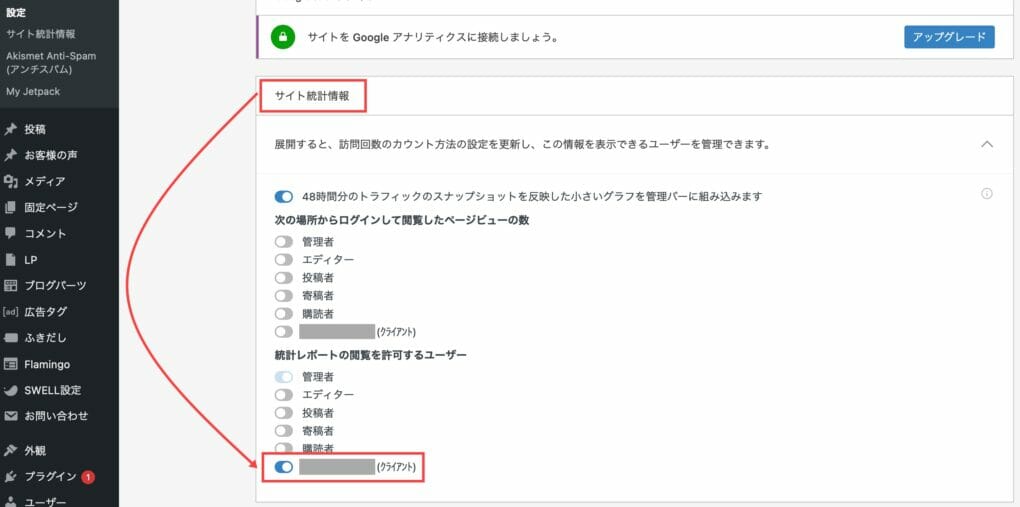
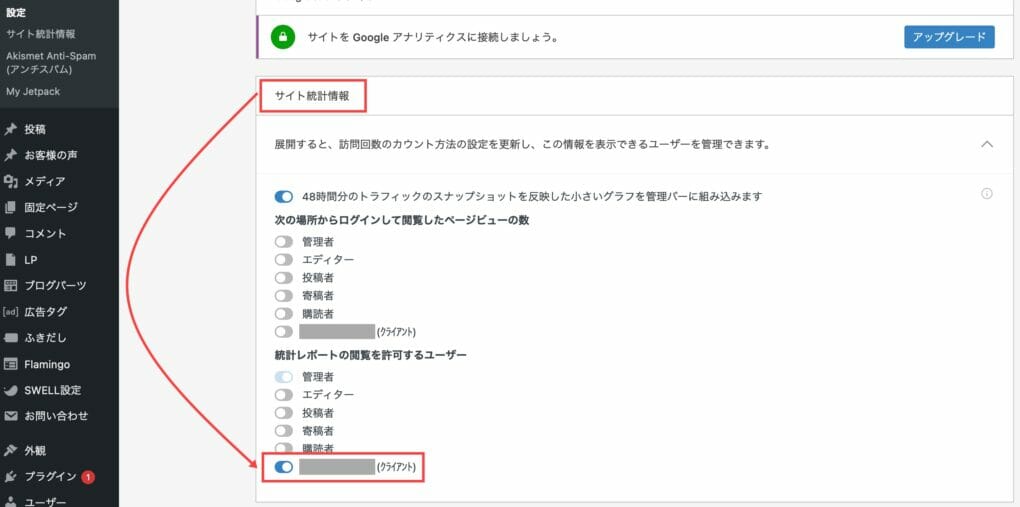
手順2:サイト統計情報から許可


[トラフィック内]>[サイト統計情報]へと進みます。
そして権限毎にサイト統計情報を見せたい人にチェックを入れていきます。今回の場合だと(クライアント)にチェックを入れています。管理者はもうあらかじめチェックが入っていますのでチェック不要です。
これでクライアントのWordPress管理画面でもJetpackのサイト統計情報が見れるようになりました。実際にクライアントとしてWordPressにログインしてチェックしてみてください。
まとめ
今回はWordPressのプラグインのJetpackでサイト統計情報をクライアント側でも確認できるようにする内容でした。
サイト統計情報はログイン時に管理バーで簡単に確認することができますのでとても便利な機能です。
↓こんな感じですよね。


しかし、使用しているWordPressテーマによってはこれが↓こんな感じに表示されない事もあります。


この現象の解消法について以下の記事では解説していますので、今までに経験のある方は参考にしてみて下さい。


